
На этой неделе разработчик приложения-доски для рисования "tldraw" привлек внимание в сети, выпустив прототип функции Make it Real, которая позволяет пользователям рисовать изображение приложений и оживлять их с помощью ИИ. Функция использует API GPT-4V от OpenAI для визуальной интерпретации векторного рисунка в работающий веб-код на Tailwind CSS и JavaScript, который может воссоздавать пользовательские интерфейсы или даже создавать простые реализации игр, таких как Breakout.
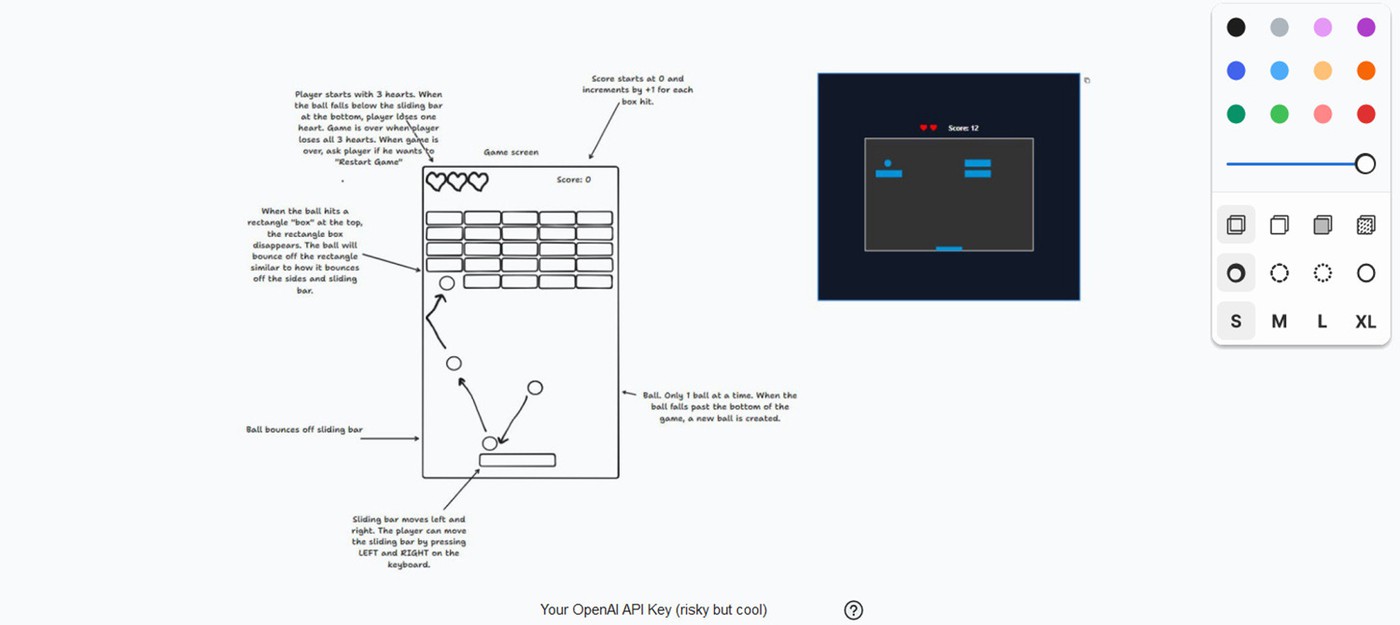
Дизайнер Кевин Кэннон стал автором популярного треда на X, в котором он показал создание функционирующих слайдеров, вращающих объекты на экране, интерфейса для изменения цвета объектов и рабочей игры в крестики-нолики. Вскоре последовали демонстрации клона Breakout, создания работающих часов с циферблатом, рисования игры "Змейка", создания игры Pong, интерпретации визуальной диаграммы состояний и многого другого.
Поэкспериментировать с демонстрацией Make It Real может любой, у кого есть API-ключ от OpenAI, что представляет собой риск безопасности. Если ваш API-ключ перехватят, его могут использовать для накопления огромного счета на ваше имя (OpenAI взимает плату за количество данных, передаваемых в API и из него). Технически подкованные люди могут запустить код локально, но для этого все равно потребуется доступ к API OpenAI.
GPT-4V — это версия LLM от OpenAI, которая может интерпретировать визуальные изображения и использовать их в качестве основы для коммуникации. Как объясняет эксперт по ИИ Саймон Уиллисон на X, Make it Real работает, генерируя base64-кодированный PNG компонентов рисунка, а затем передавая его в GPT-4 Vision с системным промптом и инструкциями по преобразованию изображения в файл с использованием Tailwind. Вот полный промпт, которая указывает GPT-4V, как обрабатывать входные данные и превращать их в работающий код:
const systemPrompt = 'You are an expert web developer who specializes in tailwind css.
A user will provide you with a low-fidelity wireframe of an application.
You will return a single html file that uses HTML, tailwind css, and JavaScript to create a high fidelity website.
Include any extra CSS and JavaScript in the html file.
If you have any images, load them from Unsplash or use solid colored rectangles.
The user will provide you with notes in blue or red text, arrows, or drawings.
The user may also include images of other websites as style references. Transfer the styles as best as you can, matching fonts / colors / layouts.
They may also provide you with the html of a previous design that they want you to iterate from.
Carry out any changes they request from you.
In the wireframe, the previous design's html will appear as a white rectangle.
Use creative license to make the application more fleshed out.
Use JavaScript modules and unpkg to import any necessary dependencies.'
По мере того, как все больше людей экспериментируют с GPT-4V и сочетают его с другими фреймворками, мы, вероятно, увидим больше новых применений технологии распознавания от OpenAI в ближайшие недели и месяцы.
Возможно, это можно считать превью того, как будет устроена разработка программного обеспечения — или, по крайней мере, дизайна интерфейсов — где создание рабочего прототипа становится таким же простым, как создание визуального макета и использование ИИ-модели для выполнения оставшейся работы.









